
2018年
2018年終了のお知らせ
このブログが顕現する頃には2018年は終焉を迎えつつあるだろう。
我々にとっての2018年は”培養”
……といっても過言ではないでしょう。
何を”培養”しているかは、
2019年に判明することになるでしょう。
では、さらばだ。
by 工房の残滓
ボタンの押した感を出す
最近多忙なJONYです。
今回はツクールMVにてピクチャを使って自作ボタンを作成した際に、押した感を演出する術を会得したので報告します。
用意するプラグインは、トリアコンタン様の
ピクチャのボタン化プラグイン PictureCallCommon
これによって、ピクチャを押したときに指定したコモンイベントが発動するボタンを作成できます。
そして、押したボタンのピクチャ番号を変数に格納できます。
さらに
ピクチャ関連のイベント機能拡張プラグイン PictureVariableSetting
これはピクチャ番号を変数で指定することができます。
上で格納した変数との合わせ技で、共通のコモンイベントで処理できます。
しかし、ただ設定しただけではピクチャに動きが無く、ボタンを押した感じを得られません。
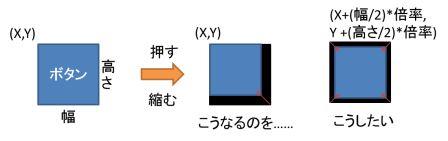
そこで、ピクチャを押したときに、ピクチャが一瞬縮む、つまり拡大率を少しだけ小さくしてしてみると、
何となくへこんだようにみえます。
ところが、ここに罠が潜んでいます。
拡大率を変更する命令は"ピクチャの移動"なのですが、X座標とY座標を指定しなければなりません。
ピクチャ毎にいちいち座標指定するのは手間がかかります。
さらに、ピクチャの拡大縮小は左上を原点として行われます。
つまり、右下方向にだけ伸び縮みしてしまうのです。
これを中心を原点そして変化させたいわけです。

これを解決する方法を探った結果、
・ピクチャのX座標、Y座標、幅、高さを取得する。
・X座標を幅の1/2*拡大率、Y座標を高さの1/2**拡大率の分だけ移動させつつ縮小させる。
・X座標とY座標を拡大率100%にしつつ元の位置に戻す。
とするとうまくいきました。
・座標の読み取り(参考)
・X座標を読み取る場合
$gameScreen.picture(ピクチャ番号).x()
・Y座標を読み取る場合。
$gameScreen.picture(ピクチャ番号).y()
・ピクチャの幅と高さを取得する例(参考)
var pictureId = 1, variableIdOfWidth = 1, variableIdOfHeight = 2;
var spritePicture = SceneManager._scene._spriteset._pictureContainer.children.filter(function(picture) {
return picture._pictureId === pictureId;
})[0];
$gameVariables.setValue(variableIdOfWidth, spritePicture.width);
$gameVariables.setValue(variableIdOfHeight, spritePicture.height);
これをもとに作成したコモンイベントが以下になります。
ここでは押されたピクチャのピクチャ番号は変数71に入るようにしています。
変数83にピクチャ幅、変数84に変数高さが入ります。
利用する場合は変数番号や変数名を適宜変更してください。
◆変数の操作:#0081 ピクチャ配置X座標 = $gameScreen.picture($gameVariables.value(71)).x() //元々のx位置を保存
◆変数の操作:#0082 ピクチャ配置Y座標 = $gameScreen.picture($gameVariables.value(71)).y() //元々のy位置を保存
◆スクリプト:var pictureId = $gameVariables.value(71), variableIdOfWidth = 83, variableIdOfHeight = 84;
: :var spritePicture = SceneManager._scene._spriteset._pictureContainer.children.filter(function(picture) {
: :return picture._pictureId === pictureId;
: :})[0];
: :$gameVariables.setValue(variableIdOfWidth, spritePicture.width);//ピクチャ幅取得
: :$gameVariables.setValue(variableIdOfHeight, spritePicture.height);//ピクチャ高さ取得
◆変数の操作:#0085 ピクチャ押した感倍率 = 95
◆変数の操作:#0015 一時変数15 = ($gameVariables.value(83)/2)*(100-$gameVariables.value(85))/100 //左にずらす量
◆変数の操作:#0016 一時変数16 = ($gameVariables.value(84)/2)*(100-$gameVariables.value(85))/100 //下にずらす量
◆変数の操作:#0017 一時変数17 = $gameVariables.value(81)+$gameVariables.value(15)
◆変数の操作:#0018 一時変数18 = $gameVariables.value(82)+$gameVariables.value(16)
◆プラグインコマンド:P_VARIABLE_VALID
◆ピクチャの移動:#71, 左上 ({一時変数17},{一時変数18}), (95%,95%), 255, 通常, 2フレーム //縮小と同時にずらす
◆ウェイト:2フレーム
◆ピクチャの移動:#71, 左上 ({ピクチャ配置X座標},{ピクチャ配置Y座標}), (100%,100%), 255, 通常, 2フレーム //元の位置・拡大率に戻す
◆プラグインコマンド:P_VARIABLE_INVALID
このコモンイベントをボタン化しているピクチャの処理に組み込めば、
ボタンが押されている感が出せるかと思います。
拡大率やウエイトやタイミングなどは好みで変えてください。
Episode of MTK project ~2018/10~
謎の組織により隔離施設に転送されたJONYとGAIKON
極限状態の中でGAIKONの新たな人格が顕現し、
更なる転送を繰り返されたJONYは虚構へ至る……
果たして、奴らの運命やいかに……!?
ボタン押しの技法
台風が多いJONYです。
今回はRPGツクールMVのプラグイン「ピクチャのボタン化プラグイン」を使用してボタンを実装しようとしたところ、GAIKONから秘術を教わったので報告します。
今回は「ボタンを押した」場合と「ボタンを長押しした」場合で別の処理をします。
単純に設定すると、ボタンを長押ししたときにボタンを押した処理も発生してしまいます。
そこでまず、「ボタンを押した」ときのトリガーを「ボタンを離した」ときにします。
次に「ボタンを長押しした」ときにスイッチAをONにします。
そして、「ボタンを離した」ときの条件にスイッチAがOFFを入れます。
ここで更に「ボタンを押した」ときにスイッチAをOFFにします。
これで離すと長押しが同時発生しません。
ちょっと試して見てはいかが?
残暑お見舞い申し上げます
残暑ってレベルじゃあないんですがね、JONYです。
そういえば、JONYが今pixiv上で行っている「お題まとめ」。
あれはただ単に女の子描いていると思っていたのかァー!?
あの女の子たちは今後の作品に関する壮絶な伏線なので、
熱心なMTK Project観測者はチェックするといいですぞ(そんな者はいない)。
……正式顕現するのが何年後になるか分かりませんが(初期デザインからすでに3年経っている)。
その中から1枚お納めください納涼的な意味で。

