始めまして。JONYと申します。
ゲームクリエイターズキャンプ2ndおよびRPGツクールMVにて作成し、
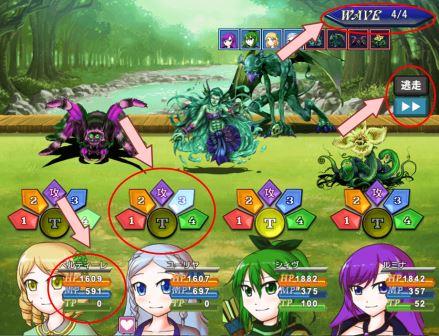
先日公開しました自作ゲーム、錬金術師のたくらみ~無垢なる賢者の石~
に使用したボタンなどのUI素材ですが、
これらは基本的にPower Pointで生成または加工して作成しました。


せっかくなので、どんな感じで作成したかを記しておきます。
このやり方ならば、高尚なUI作成ソフトなどが無くても
手軽に、良い感じのボタンが作成可能です。
(カッコよさや見やすさ、デザイン性については語っていません。あくまで作り方だけですのでご了承ください)。
なお、Wordでも作成可能ですがひと手間必要なので、パワポの方が編集しやすいです。
ExcelやOffice OnlineやGoogleドキュメントなどではできなさそうでした。
(Power Point 2010を使用していますが、新しいバージョンなら問題なく作れると思います)。
ざっくりポイント
・図形作ったら、「図形の効果」でいい感じに編集
・右クリック→「図として保存」で透過png作成
・サイズは別のソフト(Picture Managerなど)で調整

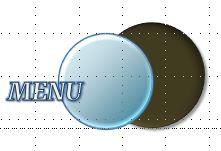
まずはメニューボタン(上図の右下の水色のやつ)を例に作成してみましょう。
ツールバーの挿入→図形を選択し、円を選びます。
適当な場所でドラッグすると楕円が現れると思います。
ここでSHIFTキーを押しながらドラッグすると、きれいな円を描けます。
クリックを離すと確定されます。
青く塗りつぶされた円ができたと思います。

ここからがポイントです。
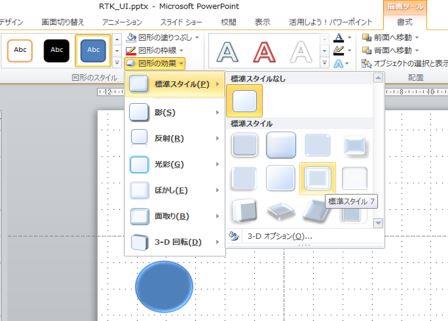
作成した図を選択すると、ツールバーに描画ツール・書式なるものが出てきます。そして真ん中らへんにある図形の効果を選択します。
すると図形に影や縁取りなどを付ける事が出来ます。
さらに、その中の標準スタイルを見てみると、用意されたテンプレートから効果を選ぶことができます。
これによって手軽に立体感のある良い感じの図形を作る事が出来ます。

さらに、図形を右クリック→図形の書式設定によって
色のグラデーション具合や3D具合、質感などなどを細かく調整できます。
加工はお好みで色々試して見て下さい。
このボタンの場合は(実際のものと若干異なりますが)、
水色・標準スタイル3・細い枠線を追加しています。

次に一回り大きい円を作成し、こげ茶色・標準スタイル2にします。
文字も同じように追加します(挿入→図形→テキストボックス)。
文字は中央揃えにします。
文字はワードアートのスタイルで調整します。

こげ茶の図形を背面へ移動して水色の円を前にします。
2つの円と文字を選択して、ツールの配置より、左右中央揃え・上下中央揃えをします。
グループ化をして1つの図形扱いにします。
するとこんな感じのボタンが出来上がります。
右クリック→図として保存を選択します。
すると、透過pngの画像を保存できます。
Wordの場合はひと手間必要です。
図を切り取り、形式を選択して貼り付けでpngを選択します。
そうすると、図として保存の項目がでてきます。
この方法の最大の難点は、サイズを合わせられないことです。
Officeでのサイズはcm指定な上、png出力するとサイズが変わります。
なので、別のソフトでサイズ調整する必要があります。
(ペイントでは透過pngが作れません。ペイント3Dなら可みたいです)
使いやすいのが、Windows Picture Managerです。
Windows 10には標準で入っていないのですが、公式から入手できる方法があるので
使い方ともども検索してください(ここでの説明は割愛します)。

で、こんな感じのボタンが完成しました。
ツクールMVで実際にボタンとして実装する場合には、
ピクチャボタン化プラグインなどを入れて設定してください。
(ここのボタンはjpgなので、そのままでは使えません)

図形には様々な形があるので、自由度は高いです。
他の例をいくつか紹介します。
このようなボタンは五角形で作れます。

HPゲージなどは長い六角形の上に濃い長方形を重ね下地を作り、同じ大きさの長方形のバーを作ります。
こちらのサイズ調整は1ピクセル単位でシビアなので、高機能なペイントソフトを使った方が良いと思います。
(私はClip Studioを使用していますが、フリーソフトでも良いものがあると思います)。
ツクールMVへの実装はMog_battlehudなどのプラグインを入れてください。

ステージ選択アイコンは、
シルエットACというフリー画像サイトでいただいたシルエット画像を加工して作りました。
図ツール・書式の色及びアート効果を使うとこんな感じに加工できます。
(この場合は色を緑、アート効果はラップフィルム)
あとは文字を重ねて出来上がりです。
このような感じで直観的に素材が作成できますので、ペイントソフトなどをお持ちでない方も、試してみてはいかがでしょう?

コメントをお書きください