最近多忙なJONYです。
今回はツクールMVにてピクチャを使って自作ボタンを作成した際に、押した感を演出する術を会得したので報告します。
用意するプラグインは、トリアコンタン様の
ピクチャのボタン化プラグイン PictureCallCommon
これによって、ピクチャを押したときに指定したコモンイベントが発動するボタンを作成できます。
そして、押したボタンのピクチャ番号を変数に格納できます。
さらに
ピクチャ関連のイベント機能拡張プラグイン PictureVariableSetting
これはピクチャ番号を変数で指定することができます。
上で格納した変数との合わせ技で、共通のコモンイベントで処理できます。
しかし、ただ設定しただけではピクチャに動きが無く、ボタンを押した感じを得られません。
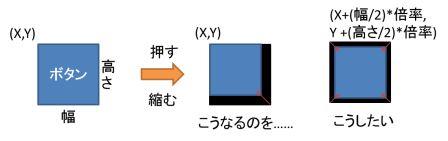
そこで、ピクチャを押したときに、ピクチャが一瞬縮む、つまり拡大率を少しだけ小さくしてしてみると、
何となくへこんだようにみえます。
ところが、ここに罠が潜んでいます。
拡大率を変更する命令は"ピクチャの移動"なのですが、X座標とY座標を指定しなければなりません。
ピクチャ毎にいちいち座標指定するのは手間がかかります。
さらに、ピクチャの拡大縮小は左上を原点として行われます。
つまり、右下方向にだけ伸び縮みしてしまうのです。
これを中心を原点そして変化させたいわけです。

これを解決する方法を探った結果、
・ピクチャのX座標、Y座標、幅、高さを取得する。
・X座標を幅の1/2*拡大率、Y座標を高さの1/2**拡大率の分だけ移動させつつ縮小させる。
・X座標とY座標を拡大率100%にしつつ元の位置に戻す。
とするとうまくいきました。
・座標の読み取り(参考)
・X座標を読み取る場合
$gameScreen.picture(ピクチャ番号).x()
・Y座標を読み取る場合。
$gameScreen.picture(ピクチャ番号).y()
・ピクチャの幅と高さを取得する例(参考)
var pictureId = 1, variableIdOfWidth = 1, variableIdOfHeight = 2;
var spritePicture = SceneManager._scene._spriteset._pictureContainer.children.filter(function(picture) {
return picture._pictureId === pictureId;
})[0];
$gameVariables.setValue(variableIdOfWidth, spritePicture.width);
$gameVariables.setValue(variableIdOfHeight, spritePicture.height);
これをもとに作成したコモンイベントが以下になります。
ここでは押されたピクチャのピクチャ番号は変数71に入るようにしています。
変数83にピクチャ幅、変数84に変数高さが入ります。
利用する場合は変数番号や変数名を適宜変更してください。
◆変数の操作:#0081 ピクチャ配置X座標 = $gameScreen.picture($gameVariables.value(71)).x() //元々のx位置を保存
◆変数の操作:#0082 ピクチャ配置Y座標 = $gameScreen.picture($gameVariables.value(71)).y() //元々のy位置を保存
◆スクリプト:var pictureId = $gameVariables.value(71), variableIdOfWidth = 83, variableIdOfHeight = 84;
: :var spritePicture = SceneManager._scene._spriteset._pictureContainer.children.filter(function(picture) {
: :return picture._pictureId === pictureId;
: :})[0];
: :$gameVariables.setValue(variableIdOfWidth, spritePicture.width);//ピクチャ幅取得
: :$gameVariables.setValue(variableIdOfHeight, spritePicture.height);//ピクチャ高さ取得
◆変数の操作:#0085 ピクチャ押した感倍率 = 95
◆変数の操作:#0015 一時変数15 = ($gameVariables.value(83)/2)*(100-$gameVariables.value(85))/100 //左にずらす量
◆変数の操作:#0016 一時変数16 = ($gameVariables.value(84)/2)*(100-$gameVariables.value(85))/100 //下にずらす量
◆変数の操作:#0017 一時変数17 = $gameVariables.value(81)+$gameVariables.value(15)
◆変数の操作:#0018 一時変数18 = $gameVariables.value(82)+$gameVariables.value(16)
◆プラグインコマンド:P_VARIABLE_VALID
◆ピクチャの移動:#71, 左上 ({一時変数17},{一時変数18}), (95%,95%), 255, 通常, 2フレーム //縮小と同時にずらす
◆ウェイト:2フレーム
◆ピクチャの移動:#71, 左上 ({ピクチャ配置X座標},{ピクチャ配置Y座標}), (100%,100%), 255, 通常, 2フレーム //元の位置・拡大率に戻す
◆プラグインコマンド:P_VARIABLE_INVALID
このコモンイベントをボタン化しているピクチャの処理に組み込めば、
ボタンが押されている感が出せるかと思います。
拡大率やウエイトやタイミングなどは好みで変えてください。

コメントをお書きください